楽天市場レビューキャンペーン運用手順を解説|楽天コンサルティング

ECサイトの売上アップにおいてもっとも重要な要因となるのが「レビュー」です。
レビューの件数や内容次第で、商品が売れるかどうか決まることは、皆さんがお買物をする際の行動からも明らかだと思います。
また、楽天市場においては、検索順位が決まる際、商品名やキャッチコピーのキーワードは大前提ですが、同じくらいに重要な要因として、その商品の売上規模とレビューがあります。
この相関関係を考えると、売上があるからレビューが増えるのではなく、レビューが増えるから売上が上がると考えるのが妥当なわけです。
つまり、ネットショップを運営する以上、レビューキャンペーンをどう運用するのかは、その命運を握ると言っても過言ではないわけです。
「レビューを制するものがECサイトを制する!」のです。
このページでは、そのための運用方法について、できる限り具体的に解説させて頂きます。
Contents
楽天市場のレビューキャンペーンで考えられるレビュー記入のお礼
レビューキャンペーンの例
まず理解しておかないといけないのが、楽天市場のレビューのルールとして「商品到着後にレビューを記入してもらう」ことです。つまり、商品到着前にレビューを記入することは出来ない、ということであり、更にいうと、商品到着前にレビューのお礼をすることは出来ない、ということです。
ですので、以前はよく見かけた、購入の際に「レビューを記入する」を選択してもらった場合に、購入の時点でレビューのお礼をする、ということは出来ないということです。
例えば、「レビューを記入する」を選べば、送料が無料になる、というようなお礼です。あと、「記入する」を選んだ人に、商品発送時にプレゼントを同梱するというような手法です。
これらの手法はガイドライン違反となりますので、やめるようにしましょう。
正しい方法で行うのであれば、考えられる施策としてはレビュー記入確認後の「お礼クーポン」「別送でのプレゼント」「保証期間延長」といったところですが、中には「QUOカードプレゼント」を行っている太っ腹な店舗もあるようですが、これはガイドライン的にはグレーです。
レビューに関する楽天のガイドラインは下記ページでご確認下さい(要RMSログイン)。
https://navi-manual.faq.rakuten.net/promotion/000039654?scid=wi_man_syncsearch
お礼クーポンのプレゼント
「レビュー記入で次回のお買物で使える●%オフクーポン」は、もっとも一般的なレビューキャンペーンですが、同じお店で次回購入時にしか使えないので、リピート商材でない限りは、正直なところ、なかなか効果としては薄いようですが、逆にリピート商材であればかなり効果を発揮します。
とはいえ、手間も費用もそれほどかからないので、とりあえずクーポンキャンペーンから取り組んでみることをオススメします。
レビュー記入後にプレゼントを別送
レビューを記入して頂いた方に、後日、何らかのプレゼントを送るというキャンペーンです。
このキャンペーンの場合、プレゼントの費用と送料、また、発送の手間という、かなりの負担が生じます。ただ、クーポンよりはレビュー記入率は断然高くなります(クーポンが10%程度だとすると、プレゼントだと30%程度)。
プレゼントの内容としては、その商品に関連するものが良いでしょう。例えば、スマホケースであれば保護フィルム(普通郵便でも送れます)や、コーヒー豆であれば別の種類の豆(お試しにもなる)、バッグなどであればちょっとしたチャームなど。
品物選びの際は、その仕入れ代とあわせて送料を考慮し、普通郵便で遅れるようなものであればベストですが、クリックポストくらいの費用は見ておく必要があるでしょう。
お礼にかける予算の考え方
レビュー獲得にかける予算を決める上では、レビューが入っている場合の効果を図る必要がありますが、レビュー1件あたりの効果を図るのはなかなか難しいところです。
過去の支援事例をもとにした体感だと、10件のレビューを獲得することで、転換率は0.1~0.5%程度上がっているように思います。またアクセス数も同じく0.1~0.5%程度増加しているように感じます。
もちろんレビュー数だけによる効果ではないので、正直なところはなんとも言えないのですが。
ただ、もしもレビュー1件で転換率が0.1%、アクセス数が0.1%上がっているとした場合、考え方としては、通常時の平均客単価10000円、転換率3%、アクセス数2000人の場合だと、通常時売上は60万円です。それが0.1%上がることで、62.6万円になり、2.6万円の売上アップとなります。
もし、レビュー1件増えることで2.6万円の売上アップに繋がるのであれば、今後のLTV(顧客生涯価値)を考えると、1、2万円程度予算をかけても損はない、という考え方が出来るわけです。
レビュー記入お礼キャンペーンの大まかな流れ
クーポンプレゼントの場合の大まかな流れを解説します。詳しい手順は、後述しますが、まずは大まかな流れを理解しておきましょう。
①レビュー記入でクーポンプレゼントキャンペーンを実施していることを告知します
例えば、バナーを掲載したり、商品画像の中にキャンペーン用の画像を登録、商品名やキャッチコピーにキャンペーン実施中の文言を挿入、商品説明文に掲載、出荷通知メールに掲載などを行います
②レビューが入っているかどうか、定期的に(通常は毎週一度)チェックします
③お礼クーポンの発行を行います
レビューが入っていた場合はクーポンを発行します。レビューが入っていないときは、この手順は不要です。
クーポンは予め雛形となるものを登録しておきます。そのクーポンを随時コピーして、有効期限だけを変更することで流用することが出来ます。
④レビューお礼クーポンのURLをメールで送ります
クーポンを発行したら、予め作成してあるレビューお礼メールの雛形を使ってURL部分を発行したものに変更して送付して完了です。
レビュー記入お礼クーポンキャンペーンの実施準備
キャンペーンのサイクルを決める
例えば、毎週、レビューチェックを行って、クーポンを送付するのか?それとも毎月なのか?そのサイクルを決めておく必要があります。
それにより、クーポンの有効期限も変わってきます。また、バナーなどに「レビュー記入後●日以内にクーポンメールを送ります」といった内容も変わってきます。
基本的には毎週チェックを推奨します。レビューを書いたのに1ヶ月経ってもクーポンが届かないとなると、中には不満を感じる方もおられると思いますので。
レビューをチェックしたら、そのタイミングで新しいクーポンを発行しましょう。そのうえで、有効期限をそこから1ヶ月や2ヶ月で設定しておきます。
そのサイクルで行わないと、既に発行済のクーポンを送って、実は有効期限がそれほど残っていなかった、というようなトラブルの元になりかねませんので。
キャンペーンの告知画像作成
告知画像は750✕750で作成し、商品の登録画像の中にキャンペーン画像として登録します。
スマホの場合、ページ上部の画像を横にスワイプして商品情報を確認する仕様になっているので、その中にキャンペーン画像を加えることで、商品購入の動機づけから、レビュー記入につながることを狙います。
キャンペーンバナー作成
トップページ等に掲載するためのバナーを作成、設置します。共通バナーへの掲載のほか、商品説明スペースに掲載するのも良いのではないでしょうか。
共通バナーは、1080✕210で作成してキャビネットに保存後、店舗設定>デザイン設定>スマートフォンデザイン設定>共通バナー設定で行うのがいいでしょう。

出荷通知メールへの記入依頼文掲載
商品の発送を完了した際に送るメールに「商品到着後、レビューを記入して頂ければクーポンをプレゼントします」といった投稿促進のための文章を挿入しておきます。
メール文の修正は下記で行います。
受注・決済管理>メールテンプレート管理>受信用メールテンプレート登録・編集
テンプレートの一覧が表示されますので、その中から「商品発送完了のお知らせメール」をクリックして編集画面を表示します。
任意の位置に、下記のような文章を挿入しましょう。
「レビューを投稿して頂くと、次回のお買物で使える●円オフクーポンをプレゼント」と記入し、もし何か注意点がある場合は、その内容も記入しておきます。
★マークや◎マークなどの装飾を加えて、少し目立つようにしておくと良いでしょう。
記入したら「この内容で保存する」をクリックして完了です。
「レビューの書き方が分からない」という方のために、楽天の「レビューを書く」のページURLを掲載しておくのも良いと思います。
https://review.rakuten.co.jp/howto/write/index.html
クーポン画像作成
楽天でクーポンを登録する場合、クーポン用の画像が必要になりますので、クーポン画像を作成しておきます。
レビューキャンペーン用の画像じゃなくても、どのクーポンにも使えるような、店舗ロゴだけのクーポンでも問題ありません。
クーポン画像は画像キャビネットの任意のフォルダを作成して登録します。
クーポン画像のサイズは240✕240です。
クーポン登録
キャンペーン用クーポンを登録します。
クーポンは店舗設定>クーポン設定>クーポン(配布型)>クーポン(配布型)を新規登録するをクリックして登録します。
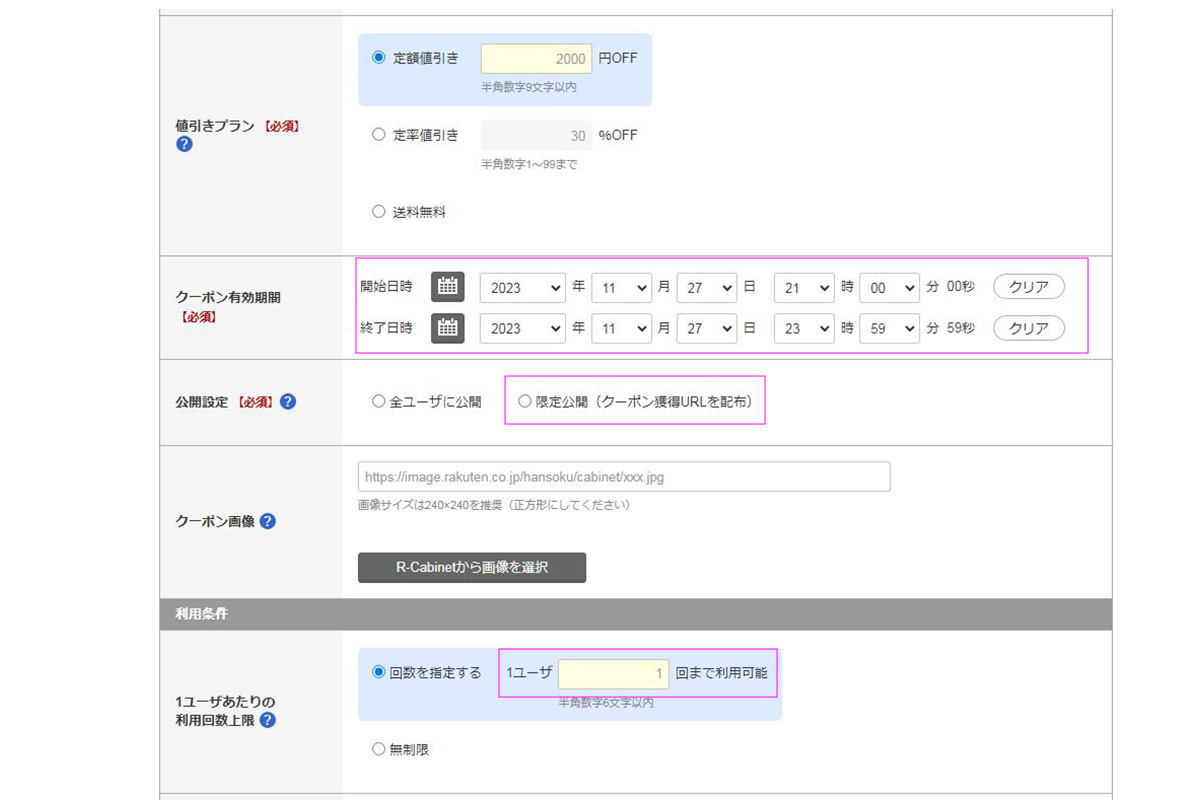
この際、注意が必要なのが下記の3点です。
>限定公開にすること
レビューを記入して頂いたお客様だけに送付するクーポンなので当然非公開です。レビューのお礼メールを送る際に、登録したクーポンのURLをメールに記載して送ります。
>有効期限の設定
一度発行したクーポンを使いまわしている場合、有効期限が残っていない状態のクーポンをお礼クーポンとして送付してしまう恐れがあります。
そのような事態を避けるため、クーポンはレビュー投稿があることを確認した上で、十分な有効期限を残した状態のクーポンを随時発行することが望ましいと思われます。
>1ユーザーあたりの利用回数上限
回数を指定するを選んで「1ユーザー1回まで」としておきましょう。

クーポンメール(お礼メールテンプレート)作成
お礼メールを送る際のメールのテンプレートを用意しておきます。
メールのテンプレートは前述の出荷通知メールと同様、下記で作成できます。
受注・決済管理>メールテンプレート管理>受信用メールテンプレート登録・編集
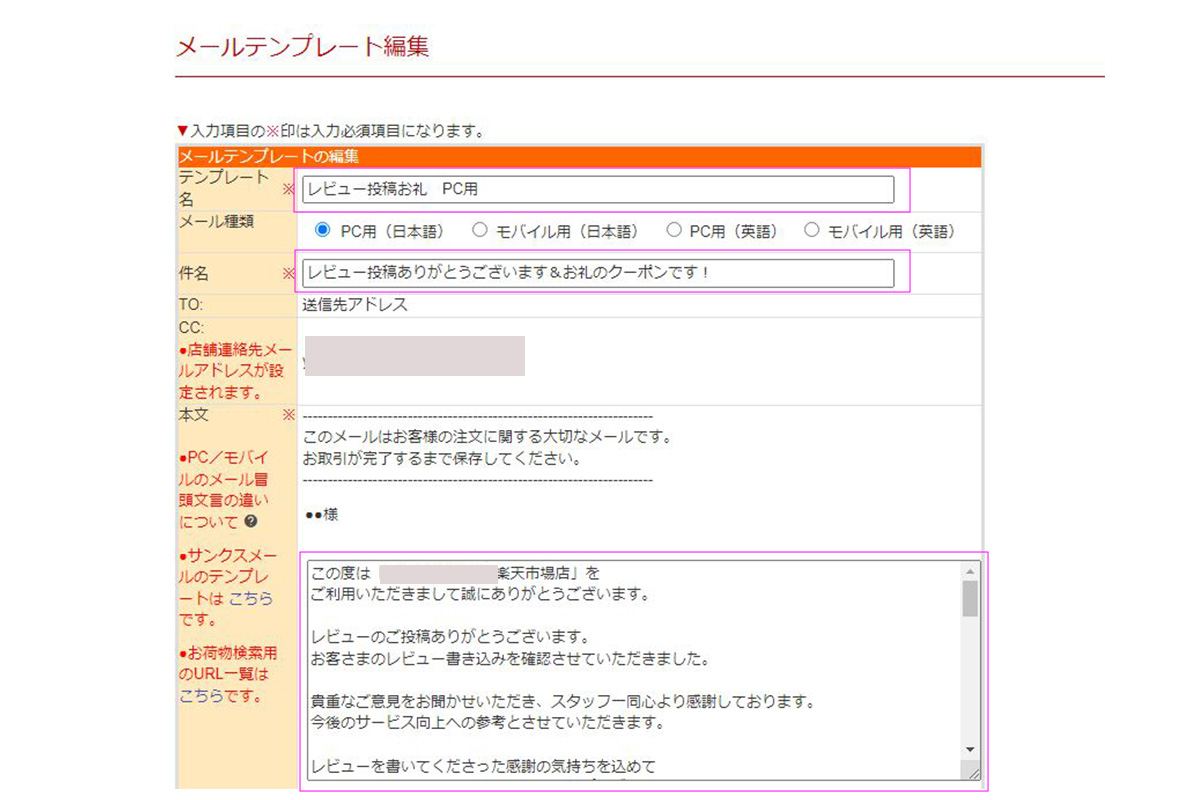
今回は既存のテンプレートの編集ではなく、新たに作成する必要があるので「メールテンプレート新規登録」から作成します。
テンプレート名には「レビューお礼メール」など分かりやすい名前をつけておきます。
件名には「レビュー投稿ありがとうございます」などで大丈夫です。
その後、メール本文を作成します。
メール本文にはレビュー投稿のお礼文のほか、必ずクーポンURLを記入しておくことを忘れないようにしましょう。
(クーポンURLは、新しいクーポンを発行した場合、必ず新しいURLに変更する必要があります)
他に有効期限を記載しておくことで、早めの購入を後押しすることにもつながります。
また、テンプレートは念のためPC用とモバイル用を作っておくと良いでしょう。
ご注文情報で「モバイル」にチェックが入っている場合は、モバイル用のテンプレートを使用してメール送信して下さい

キャンペーン運用手順
レビューキャンペーンの運用は、まずレビューチェックから始まります。
レビューが入っている場合は、お礼クーポンを発行し、クーポンをメールで送る、という流れになります。
レビューチェック
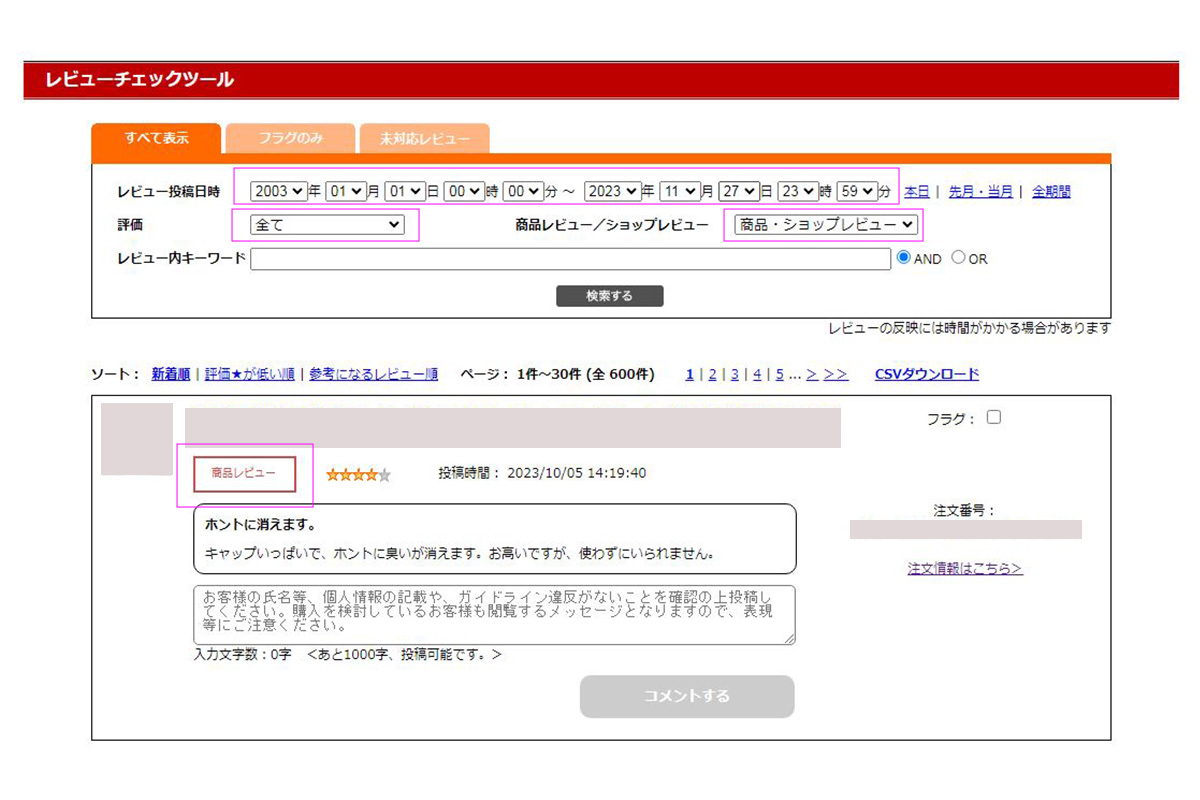
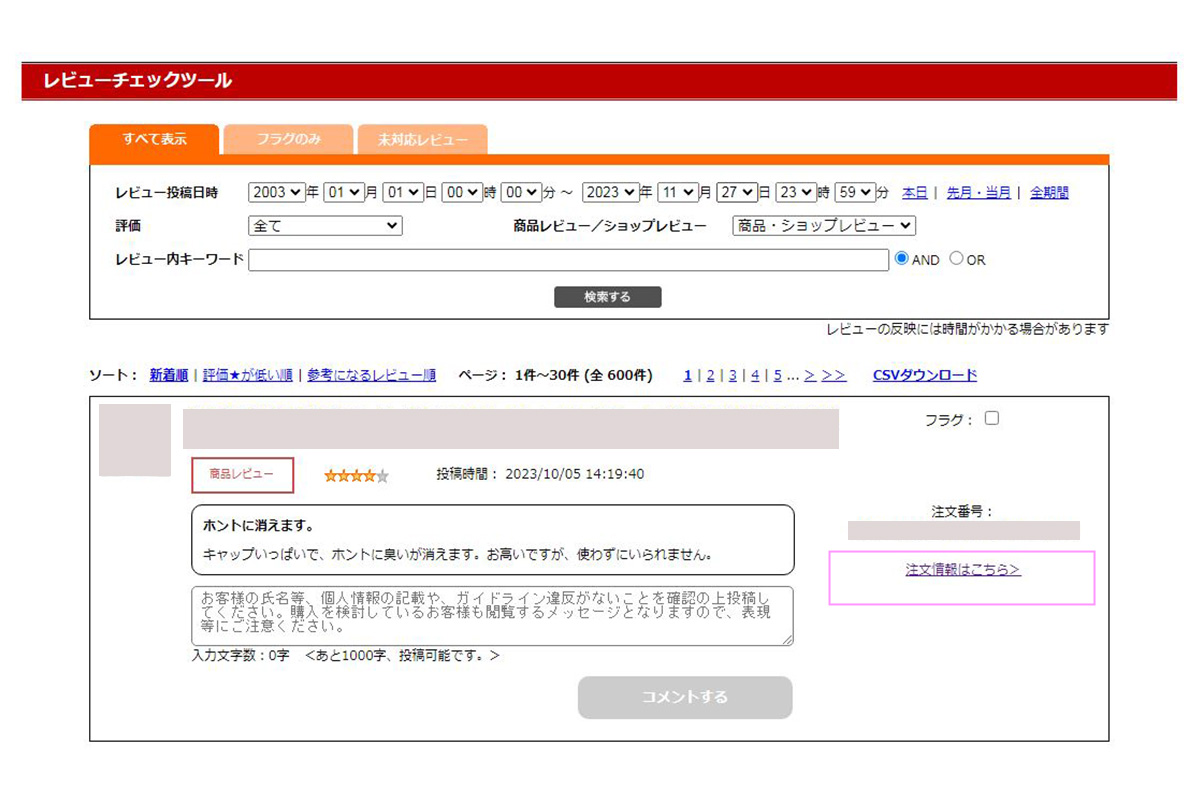
①毎週定期的に、レビューチェックツールを確認します
コミュニティ>みんなのレビュー>レビューチェックツール
投稿日時から、前週の間に記入されたレビューを確認します。
レビューの記入を、商品レビュー、ショップレビューの両方を対象にする場合は、両方のレビューをチェックしましょう。
評価は全てを選択します。

クーポン発行
②レビューが入っている場合はクーポンを作成します
クーポンは既に雛形として登録したクーポンをコピーし、有効期限だけを更新して発行します。
(もし条件などを変更している場合はあわせて変更が必要です)
発行を完了したら、クーポンURLをコピーしておきます。
(メールに貼り付けるため)
お礼メール送信
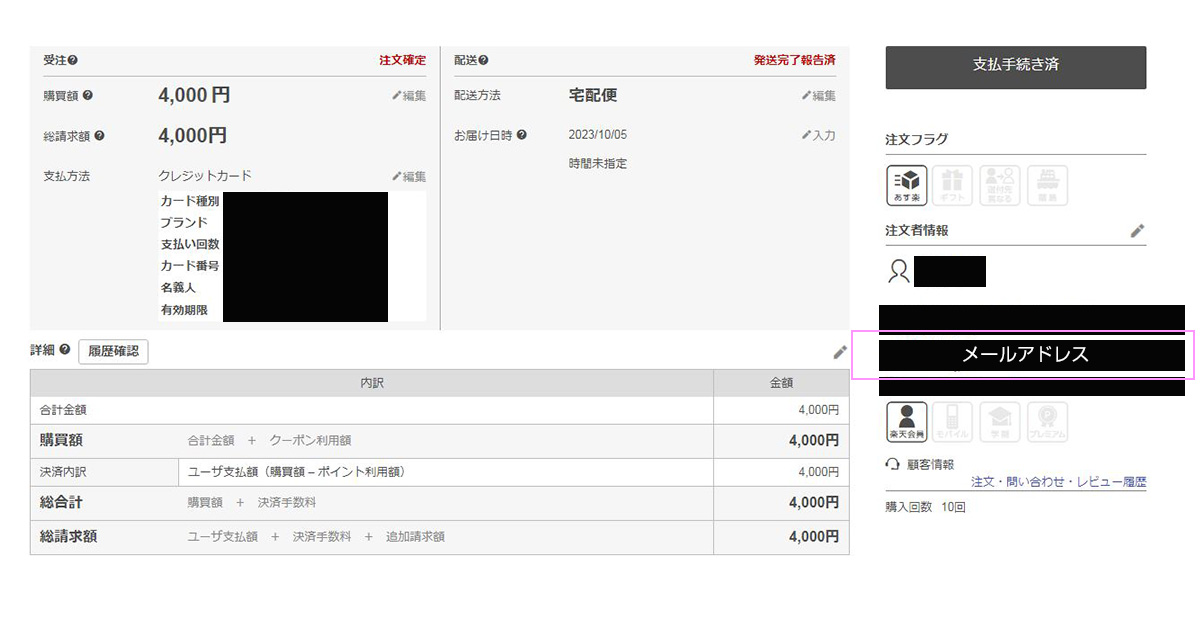
③レビューの注文番号下の「注文情報はこちら」をクリック

④注文者情報が表示されるのでメールアドレスをクリック

⑤作成したレビューお礼のメールテンプレートにチェックを入れて「次へ」をクリック
(モバイルの場合はモバイルを選択)
⑥編集画面が表示されるので、メール本文内のクーポンURLを先程コピーしておいたURLに変更します
(その他、クーポン有効期間などを記載している場合はそちらもあわせて変更)
⑦最後に「本送信」をクリックして完了です
(内容が心配な場合は、テスト送信またはプレビュー画面で確認しておきましょう)
この手順で実施すれば、レビューキャンペーンの対策はバッチリです。
それでも難しかったり、人手が足りないという場合は、弊社のEC運営支援サービスをご利用下さい。
楽天市場、Yahoo!ショッピング、アマゾン、本店(自社型店舗)の、更新作業から販促、コンサルティングまで、月額1万円から、ワンストップで対応可能です。
ECサポートの詳細はこちらのページでご覧いただけます。
また、何をやればいいのかまったく分からないから任せたい、という店舗様には、成果報酬型の運営代行サービス「ECエージェント」がオススメです。
初期費用ゼロ、基本料金ゼロ、現在月商がゼロ円の場合でもご利用頂けます。
売上が上がらないことには弊社も困りますので、売上アップのために御社のEC部門のような立場で、パートナーとして運営に取り組ませて頂きます。
ECエージェントの詳細はこちらのページでご覧いただけます。





